Статьи
- Бесплатные шаблоны (1)
- Гаджеты (2)
- Гугл+ (1)
- Дизайн блога (2)
- Дополнительные инструменты (3)
- Новичку (8)
- Об авторе (1)
- Фишки (1)
- SEO и оптимизация (9)
Как повесить рекламный банер в blogspot
00:59
| Автор:
Unknown
|
Создавая свой первый блог, я столкнулся с проблемой "Реально не знал как повесить рекламный банер на блог":) дошло до смешного я искал в ютюб как его вешать.
Ну конечно все на самом деле легко и просто.
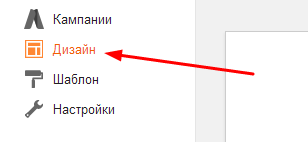
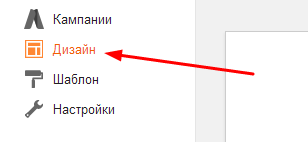
Копируете код банера, далее идете в панель администратора, далее жмете на кнопку меню "Дизайн", выбираете место куда будете вешать свой банер, жмете добавить гаджет, ищите "HtmlJavascript объект", вставляете свой код, сохраняете изменения.
Если вы хотите сдвинуть его ниже, то просто зажимаете левую кнопку и тащите вниз, после чего жмете кнопку "Сохранить расположение".
.png)
Все теперь ваш банер готов. Если вы не хотите что бы его индексировал поисковый робот( что бы не терять вес сайта), то к коду добавляете в начале кода добавляете такой тег <noindex> а в конце </noindex>, в первой части кода перед закрывающейся скобкой > пишите rel="nofollow".
Для того что бы понять как будет выглядеть ваш код я приведу пример:
<noindex><a href="http://www.rotapost.ru/?a=votafaqyhise" rel="nofollow">
<img src="http://www.rotapost.ru/i/gif/rotapost_125x125_1.gif" alt="RotaPost - Эффективная реклама в блогах" width="125px" height="125px" />
</a></noindex> Вот так должен выглядеть ваш код.
На самом деле данный код полностью не скрывает ваш банер от поисковика, поэтому в следующей статье я расскажу для вас как скрыть ссылки полностью от поискового робота.
Ну конечно все на самом деле легко и просто.
Копируете код банера, далее идете в панель администратора, далее жмете на кнопку меню "Дизайн", выбираете место куда будете вешать свой банер, жмете добавить гаджет, ищите "HtmlJavascript объект", вставляете свой код, сохраняете изменения.
Если вы хотите сдвинуть его ниже, то просто зажимаете левую кнопку и тащите вниз, после чего жмете кнопку "Сохранить расположение".
.png)
Все теперь ваш банер готов. Если вы не хотите что бы его индексировал поисковый робот( что бы не терять вес сайта), то к коду добавляете в начале кода добавляете такой тег <noindex> а в конце </noindex>, в первой части кода перед закрывающейся скобкой > пишите rel="nofollow".
Для того что бы понять как будет выглядеть ваш код я приведу пример:
<noindex><a href="http://www.rotapost.ru/?a=votafaqyhise" rel="nofollow">
<img src="http://www.rotapost.ru/i/gif/rotapost_125x125_1.gif" alt="RotaPost - Эффективная реклама в блогах" width="125px" height="125px" />
</a></noindex> Вот так должен выглядеть ваш код.
На самом деле данный код полностью не скрывает ваш банер от поисковика, поэтому в следующей статье я расскажу для вас как скрыть ссылки полностью от поискового робота.
Ярлыки:Новичку




0 коммент.:
Отправить комментарий